With the getNativeBalances endpoint from the Moralis Streams API, you may monitor a Web3 pockets (or wallets) and detect any on-chain exercise. On the similar time, you will get real-time pockets steadiness updates. The getNativeBalances endpoint enabling you to get the real-time steadiness of a pockets takes in selectors and kind:
getNativeBalances: [
{
selectors: [“$to”],
sort: ‘erc20transfer’
}
]
In fact, you could implement the above code snippet appropriately to make it work. Which means you could add the snippet to different choices of your Web3 stream inside your backend script. With all of the choices in place, you get to create your stream with the next line of code:
const newStream = await Moralis.Streams.add(choices)
Should you want to learn to implement the “Get Native Balances” endpoint, full our tutorial beneath. In it, we’ll present you the right way to create a easy JS script that detects ERC-20 token transfers. Plus, due to the endpoint, the script additionally will get the real-time pockets steadiness of the native cryptocurrency. If that sounds attention-grabbing, join with Moralis and observe our lead!
Overview
In in the present day’s article, you’ll have a chance to create a easy NodeJS dapp that detects ERC-20 token transfers on the Polygon Mumbai testnet. As we transfer ahead, we’ll full a number of steps and substeps:
PrerequisitesInitialize a NodeJS applicationSet up an Categorical serverFetch native real-time pockets steadiness and transferred ERC-20 tokens This step accommodates a number of substeps Run and Take a look at Your Backend Dapp
The ERC-20 token instance we’ll concentrate on on this article is LINK. Nonetheless, since Moralis is all about cross-chain interoperability, you should use the very same precept on Ethereum and different widespread EVM-compatible testnets and mainnets.
Our NodeJS dapp will detect transfers of LINK tokens and return a message within the terminal as a response. That message will inform us which deal with acquired the ERC-20 tokens and what number of. Plus, the message will present us with the acquirer deal with’ native real-time pockets steadiness. Within the case of Mumbai, the native foreign money is “testnet” MATIC.
If you’re undecided why real-time pockets balances matter, we even have an additional part beneath the tutorial addressing that subject. As well as, you too can be taught extra concerning the Moralis Streams API and different highly effective instruments that Moralis gives.

Tutorial: Get Actual-Time Pockets Stability Whereas Monitoring ERC-20 Transfers
To finish this tutorial, you could full a number of steps. So, to begin, let’s take a look at the required stipulations!
Conditions
A Moralis accountVisual Studio Code (VSC) or another code editor of your choiceNodeJS (set up NodeJS and npm)
With the above stipulations beneath your belt, you’re able to create your NodeJS dapp.
Initialize a NodeJS Utility
First, create a brand new challenge – be happy to observe our lead and name it “GetNativeBalances”. Subsequent, open that challenge in VSC. Inside that listing, create one other folder: “webhook”. Then, use VSC’s terminal to initialize a brand new challenge by coming into the next command:
npm init
Contained in the terminal, you’ll be requested to offer your challenge a reputation and to arrange a number of choices. Be at liberty to stay to the default choices by merely urgent “enter” a number of occasions. In consequence, you must see a “bundle.json” file in your challenge tree. The script accommodates the next traces by default:
{
“title”: “simple-nodejs-demo”,
“model”: “1.0.0”,
“description”: “”,
“essential”: “index.js”,
“scripts”: {
“check”: “echo “Error: no check specified” && exit 1″
},
“creator”: “”,
“license”: “ISC”
}
Earlier than you may proceed to arrange an Categorical server, you also needs to set up the required dependencies. To do that, run the next command:
npm set up moralis specific @moralisweb3/common-evm-utils cors dotenv
Set Up an Categorical Server
Inside the “webhook” folder, create a brand new “index.js” file. You need this file to signify an Categorical server and a webhook endpoint, which you’ll name /webhook. Begin by requiring Categorical and CORS and defining native port:
const specific = require(“specific”);
const app = specific();
const port = 3000;
const cors = require(“cors”);
With the above traces of code in place, you’re able to create the /webhook endpoint. We wish our dapp to console-log the native real-time pockets steadiness and the quantity of ERC-20 tokens transferred. So, we’ll create a separate NodeJS dapp to fetch these particulars. Nonetheless, this “index.js” script will guarantee the main points are correctly console-logged. So, these are the traces of code that may deal with that:
app.put up(“/webhook”, async (req, res) => {
const {physique} = req;
strive {
let quantity = Quantity(physique.erc20Transfers[0].valueWithDecimals)
let token = physique.erc20Transfers[0].tokenSymbol
let to = physique.erc20Transfers[0].to
let matic = Quantity(physique.nativeBalances[0].balanceWithDecimals)
console.log(“——————————————–“)
console.log(to + ” with MATIC Stability of ” + matic.toFixed(2));
console.log(“Aquired ” + quantity.toFixed(2) + token);
console.log(“——————————————–“)
} catch (e) {
console.log(e);
return res.standing(400).json();
}
return res.standing(200).json();
});
app.pay attention(port, () => {
console.log(`Listening to streams`);
});
Lastly, run your webhook by coming into the next command:
node index.js
Notice: The above script will fetch the info from our “stream.js” script, and it’ll return some errors earlier than you create and run that script.
Fetch Native Actual-Time Pockets Stability and Transferred ERC-20 Tokens
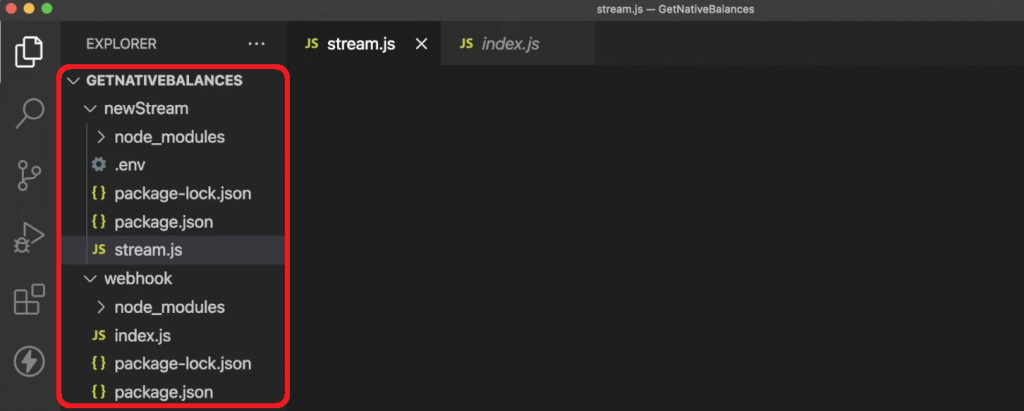
Inside your challenge listing, create one other folder: “newStream”. Whereas inside that folder, observe the steps outlined within the “Initialize a NodeJS Utility” part above to create one other NodeJS dapp. To keep away from confusion, we suggest you title the primary script “stream.js“. Apart from this file, which will probably be our essential focus shifting on, you additionally have to create a “.env” file. All in all, at this level, your “GetNativeBalances” challenge tree ought to appear like this:

Acquire Your Moralis Web3 API Key
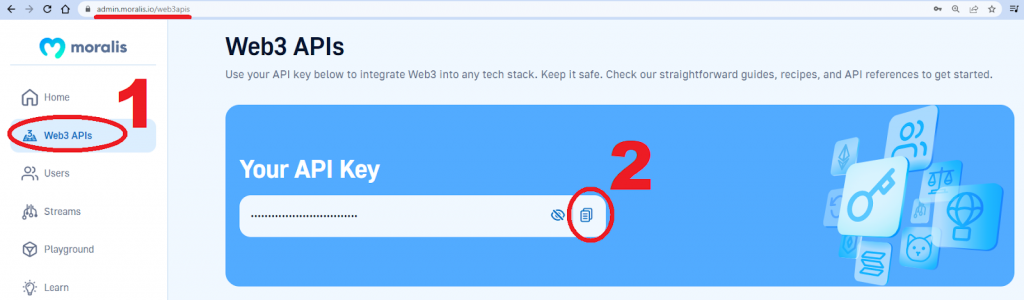
In case you haven’t created your Moralis account but, ensure to take action now. You’ll need your account to entry the Moralis admin space. There, you’ll wish to go to the “Web3 APIs” web page and duplicate your API key:

Then, return to VSC and paste the above-copied key into your “.env” file beneath the MORALIS_KEY variable.
Create a Webhook URL
When working with the Moralis Streams API, you have to present a webhook URL. When constructing for manufacturing, this is able to be your dapp URL. Nonetheless, when creating dapps on testnets and localhosts, you could generate a webhook URL. Fortuitously, you are able to do that simply with ngrok. Simply open a brand new terminal and run the next command:
npx ngrok http 3000
The terminal will return a URL deal with that you must use as a webhook within the “stream.js” script:
You now have every little thing able to populate the “stream.js” file.
Create an ERC-20 Switch-Detecting Web3 Stream
On the prime of the “stream.js” script, you must import Moralis and its EvmChain utils and dotenv:
const Moralis = require(“moralis”).default;
const { EvmChain } = require(“@moralisweb3/common-evm-utils”);
require(“dotenv”).config();
Subsequent, you could initialize Moralis utilizing your Web3 API key with the Moralis.begin methodology:
Moralis.begin({
apiKey: course of.env.MORALIS_KEY,
});
Good Contract ABI
As you most likely know, every ERC-20 token belongs to a sensible contract. The latter is deployed on the time of token creation and handles the token transfers, possession, and different guidelines. Herein, we’ll concentrate on the LINK token on the Mumbai testnet. Consequently, you could add that contract’s ABI (software binary interface) beneath the erc20TransferAbi variable:
const erc20TransferAbi = [{“anonymous”:false,”inputs”:[{“indexed”:true,”internalType”:”address”,”name”:”from”,”type”:”address”},{“indexed”:true,”internalType”:”address”,”name”:”to”,”type”:”address”},{“indexed”:false,”internalType”:”uint256″,”name”:”value”,”type”:”uint256″}],”title”:”Switch”,”sort”:”occasion”}]
Should you had been to acquire the above ABI your self, you’d want to make use of PolygonScan (Mumbai). In fact, when working with different chains, you could use the related chain’s block explorer. Fortuitously, all EVM-compatible chains use related explorer layouts. So, as soon as on the sensible contracts web page, you could choose the “Contract” tab:
Then, you simply scroll down a bit, and you must see “Contract ABI”:
Because the above screenshot signifies, you should use your browser’s search choice to find a specific occasion. For this tutorial, you wish to concentrate on the Switch occasion.
One other wonderful thing about the Streams API is that you may create all types of filters. That method, you may focus solely on particular on-chain occasions. For instance, be happy so as to add the next filter. The latter focuses on transactions of a couple of and fewer than two LINK tokens:
const erc20Filter = {
“and”: [
{ “gt”: [“value”, “1000000000000000000”] },
{ “lt”: [“value”, “2000000000000000000”] },
],
};
Notice: The above filter serves the upcoming demonstration, and it helps us filter out different LINK transfers. It’s additionally value noting that ERC-20 tokens use 18 decimal locations.
Making a streams Perform
With the token contract ABI and filter in place, it’s time to lastly create a stream that detects LINK transfers. As such, you could create a streams async perform and outline the essential choices. These embrace chain, description, tag, abi, topic0, includeContractLogs, and webhookUrl. Nonetheless, to implement the getNativeBalances choice as introduced within the intro and the above-defined filter, you additionally have to outline superior choices:
async perform streams(){
const choices = {
chains: [EvmChain.MUMBAI],
description: “Discovering MATIC Whales Shopping for LINK Tokens”,
tag: “linkTransfers”,
abi: erc20TransferAbi,
topic0: [“Transfer(address,address,uint256)”],
includeContractLogs: true,
webhookUrl: “your webhook url”,
advancedOptions: [
{
topic0: “Transfer(address,address,uint256)”,
filter: erc20Filter
}
],
getNativeBalances: [
{
selectors: [“$to”],
sort: ‘erc20transfer’
}
]
}
const newStream = await Moralis.Streams.add(choices)
console.log(“Stream — Created”)
const {id} = newStream.toJSON();
const deal with = “0x326C977E6efc84E512bB9C30f76E30c160eD06FB”;
await Moralis.Streams.addAddress({deal with, id})
console.log(“ERC20 Contract to Observe — Added”)
}
streams()
The superior getNativeBalances choice is the important thing that fetches native real-time pockets steadiness every time a LINK switch that matches your filter takes place. For extra particulars about this superior choice, try the “Get Native Balances” documentation web page.
To make the above traces of code work, you have to additionally substitute your webhook url along with your ngrok URL. Don’t forget so as to add the /webhook endpoint on the finish, like so:
Right here’s an summary of the remainder of the above portion of the “stream.js” script:
Moralis.Streams.add – Provides the above-defined choices to a brand new stream. console.log(“Stream — Created”) – Console-logs Stream — Created.const {id} = newStream.toJSON(); – Reconstructs the brand new stream’s ID.deal with – Variable that holds the LINK sensible contract deal with.await Moralis.Streams.addAddress({deal with, id}) – Provides the sensible contract deal with to your stream.
Notice: If you’re utilizing the Moralis Enterprise or Enterprise account, you should use a single stream to concentrate on a number of token addresses. In that case, you’d want so as to add allAddresses: true amongst your stream’s choices:
Run and Take a look at Your Backend Dapp
Hold your “index.js” script that’s powering your webhook working:
Open a brand new terminal and ensure to cd into the “newStream” folder. Then, run the “stream.js” script with the next command:
node stream.js
Right here’s what you must see in your new terminal:
Now that you’ve got each of your scripts working, you should use your “webhook” terminal to see the consequence as you execute some check transfers of LINK. With the above filter in thoughts, ensure to ship a couple of and fewer than two LINK tokens.
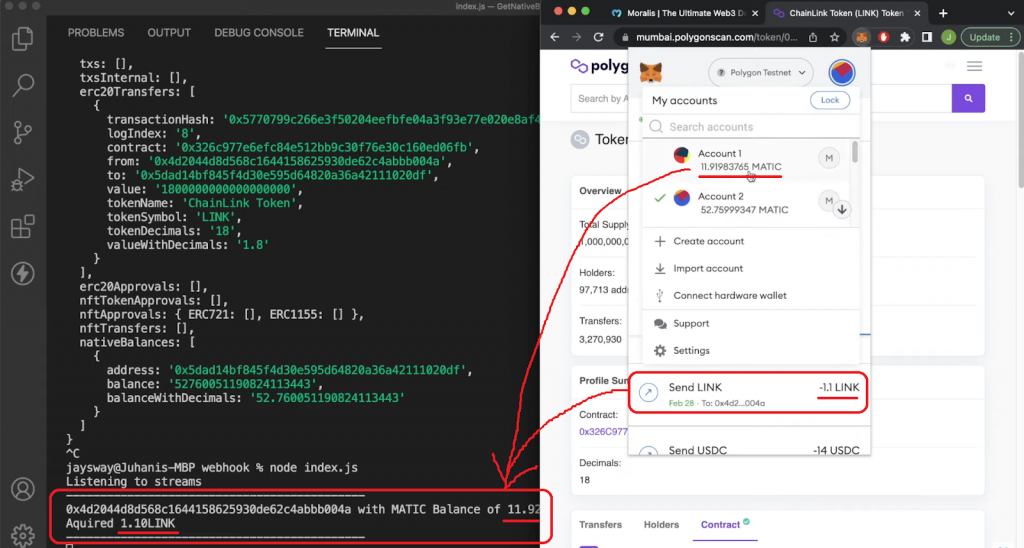
To check your dapp, additionally, you will wish to get your MetaMask pockets prepared. Thus, add the Mumbai community to your MetaMask and join it to that testnet. Then, prime your pockets with some free MATIC and free LINK, which you will get from a vetted Polygon Mumbai faucet. With that stated, right here’s a screenshot that demonstrates the gist of our real-time pockets steadiness fetching backend dapp demo:

As you may see within the above screenshot, the second we ship the quantity of LINK that matches our filter from one in all our accounts to a different, our stream detects this switch. Then, “index.js” immediately console-logs the quantity of this switch in addition to the recipient’s real-time pockets steadiness of MATIC.
Why is Actual-Time Pockets Stability Necessary?
Apart from creating crypto wallets and portfolio trackers, Moralis Streams allow you to create all types of alerts primarily based on reside on-chain actions. Whale alerts are an important instance, which you’ll be taught extra about in our “Twitter Bot for Crypto” tutorial.
Plus, remember that the Moralis Streams API is barely a part of this Web3 supplier’s arsenal. There’s additionally the Moralis Web3 Auth API, making the implementation of Web3 authentication a breeze. As well as, with the Web3 Knowledge API set, you may question parsed on-chain information throughout all of the main chains. What’s extra, you get to implement all this utilizing your legacy programming expertise and concise snippets of code.
The way to Get Actual-Time Crypto Pockets Stability Updates – Abstract
On this article, you discovered the right way to use the Moralis Streams API to detect token transfers and a real-time pockets steadiness on the similar time. You now know that that is potential due to the getNativeBalances stream choice. The latter can be utilized with various kinds of selectors and on-chain occasions. Whereas in the present day’s tutorial centered on the Mumbai testnet and LINK token transfers, you may apply the identical ideas to different main chains and tokens. Should you go for a Moralis Enterprise or Enterprise account, you may even hearken to all token addresses in a single stream by setting the allAddresses choice to true.
We urge you to make use of the above ideas to create your personal Web3 streams for various occasions. That method, you’ll correctly grasp the highly effective getNativeBalances characteristic. Nonetheless, be happy to discover different blockchain improvement matters and tutorials that await you on the Moralis YouTube channel and Moralis weblog. For instance, you may observe our lead and construct a Polygon portfolio dapp or create a blockchain explorer.
If you need to future-proof your Web3 profession, ensure to take a look at Moralis Academy. There, you can begin with the Crypto for Learners course. Or, in case you already possess stable crypto fundamentals, why not try the Ethereum Good Contract Programming course? When you’ve finalized that course, we suggest testing Good Contract Programming 201, which is a complicated Solidity course, excellent for anybody wanting a profession as a sensible contract developer! Should you resolve to sort out that superior course, you’ll get the prospect to construct a DEX (decentralized trade) on the Ethereum community!